Hello readers, I hope you're doing good.
In this article, I would be sharing on how one could develop web applications using Reactjs in the cloud through Gitpod.
Gitpod is an open source tool which enables a user to spin up a remote development environment in the cloud.
Now you might ask what are the benefits of using Gitpod?
- The main benefit is that you could access and work on your Github repositories on the web browser without installing the dependencies of the codebases, irrespective of the devices such as a computer or an ARM devices [tablets] etc.
- As long as one has a computer with a browser and a robust internet connection they are good to work with Gitpod.
Now let's us understand how it works by spinning up a Reactjs environment remotely.

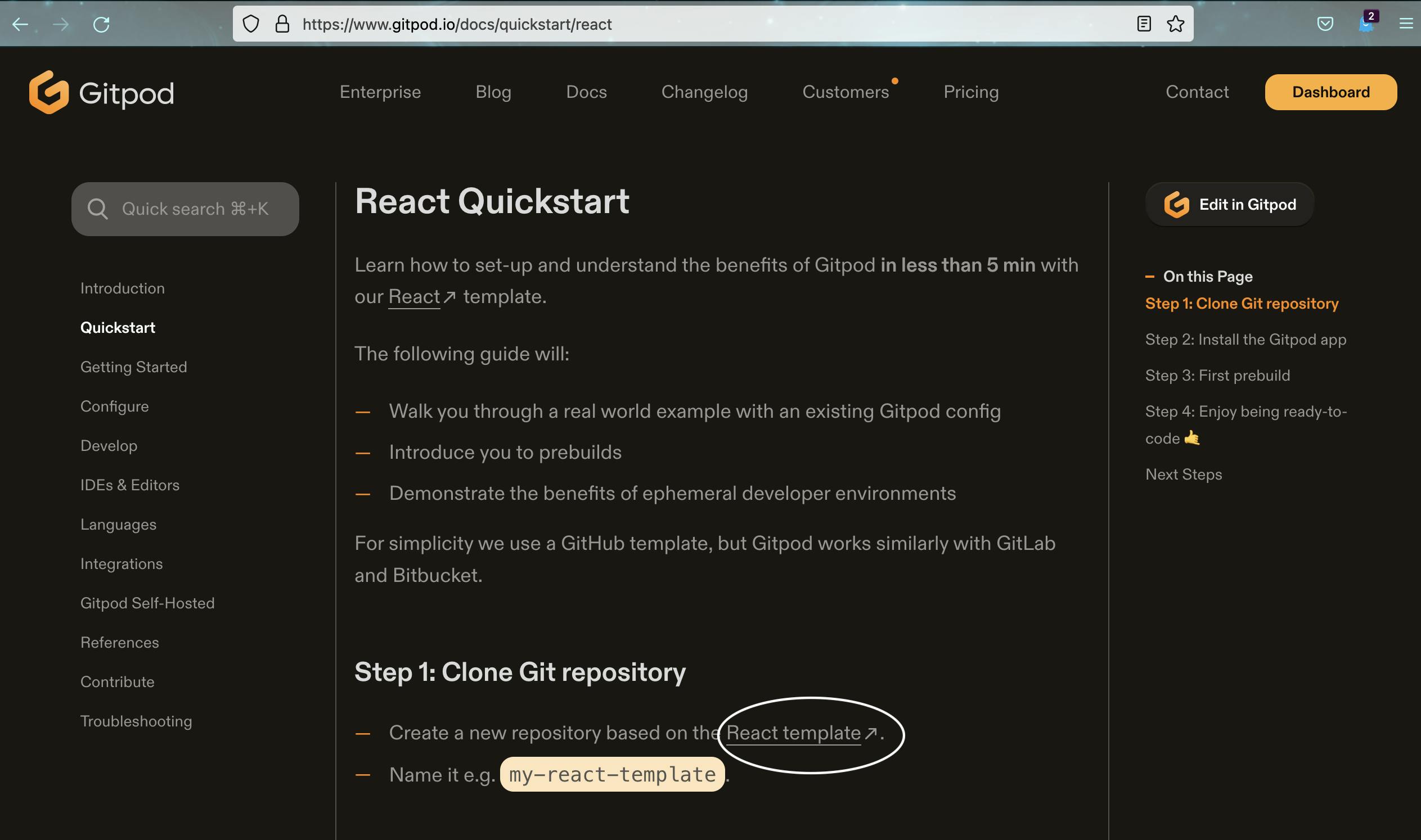
- Visit docs/quickstart and select the REACT template.

- Select the new repository based on React template

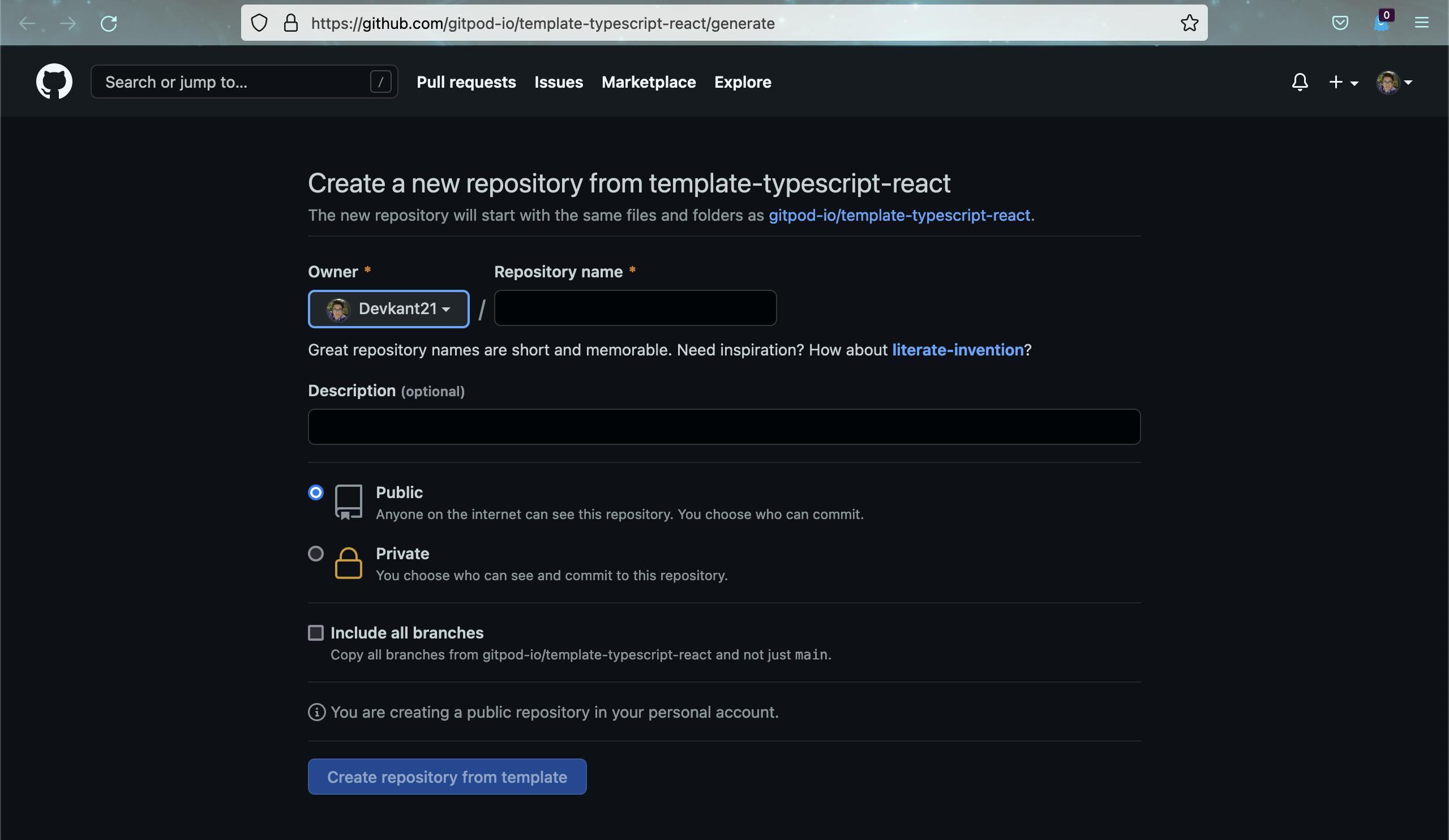
- The previous step will direct you to the Github account and prompt you to open a new repository.

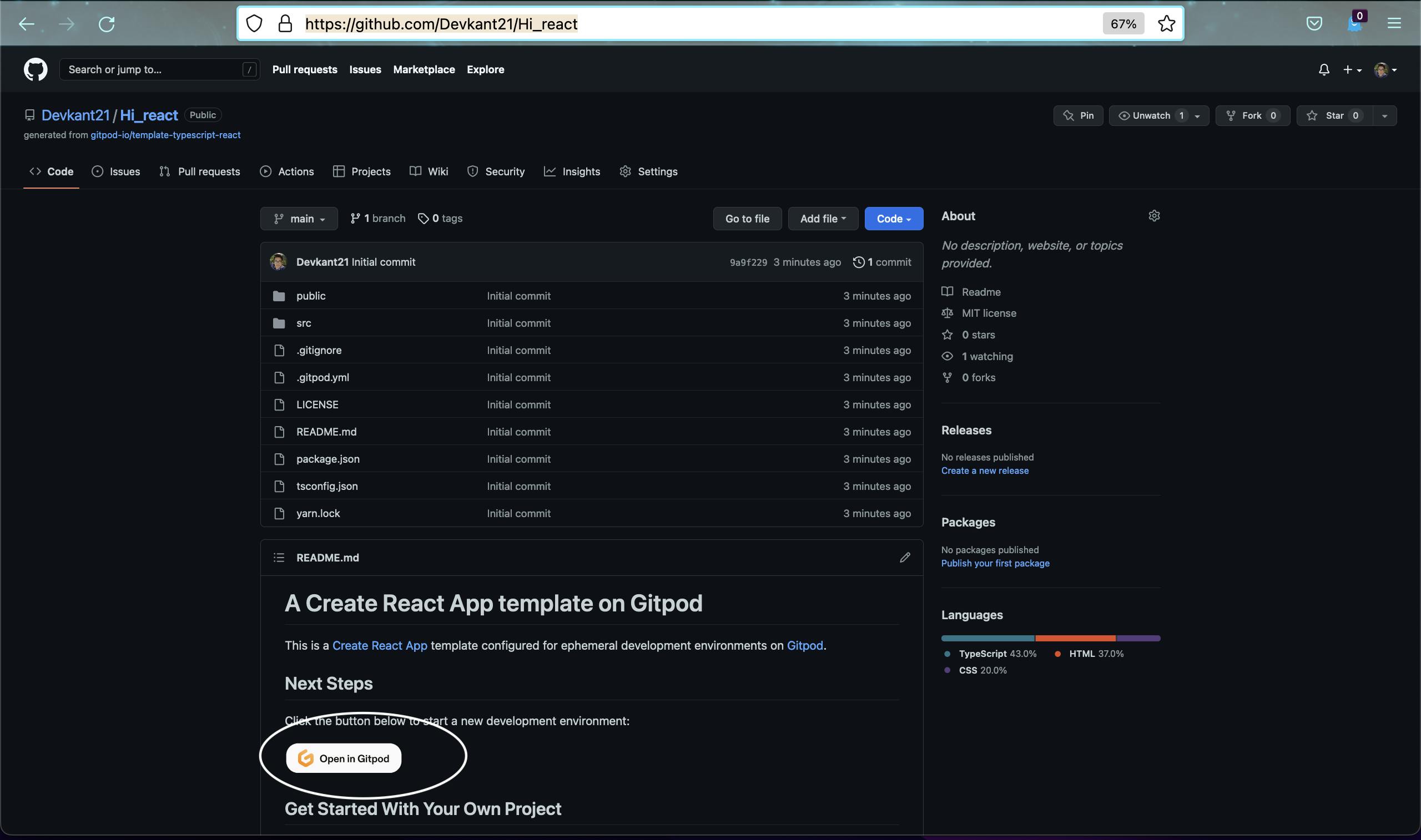
I'll go ahead and name this repository as Hi_react and click on Create repository from template button.
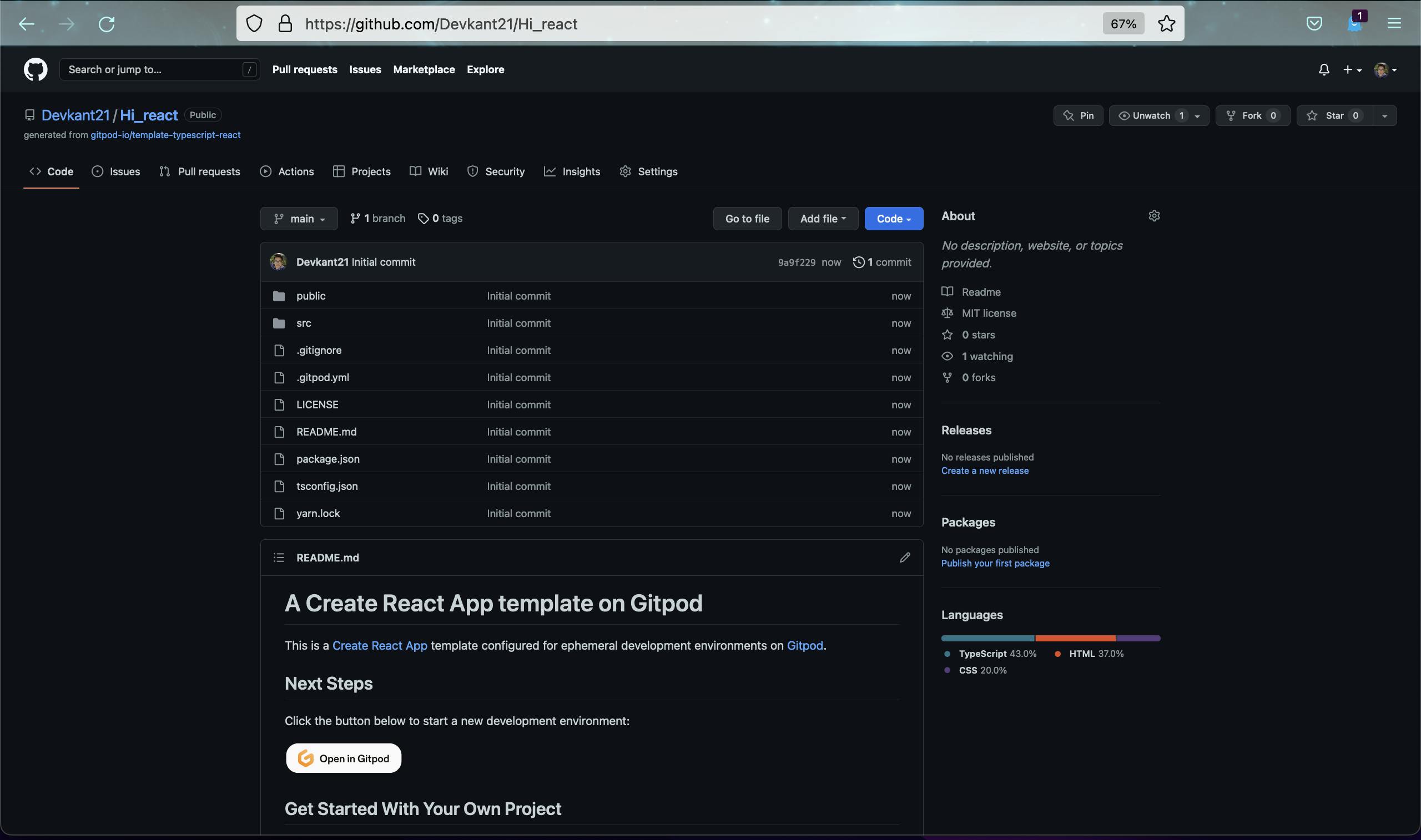
Congratulations you have successfully created your React repository. Here's mine

- Now go to the README.md and click on the Open in Gitpod button.

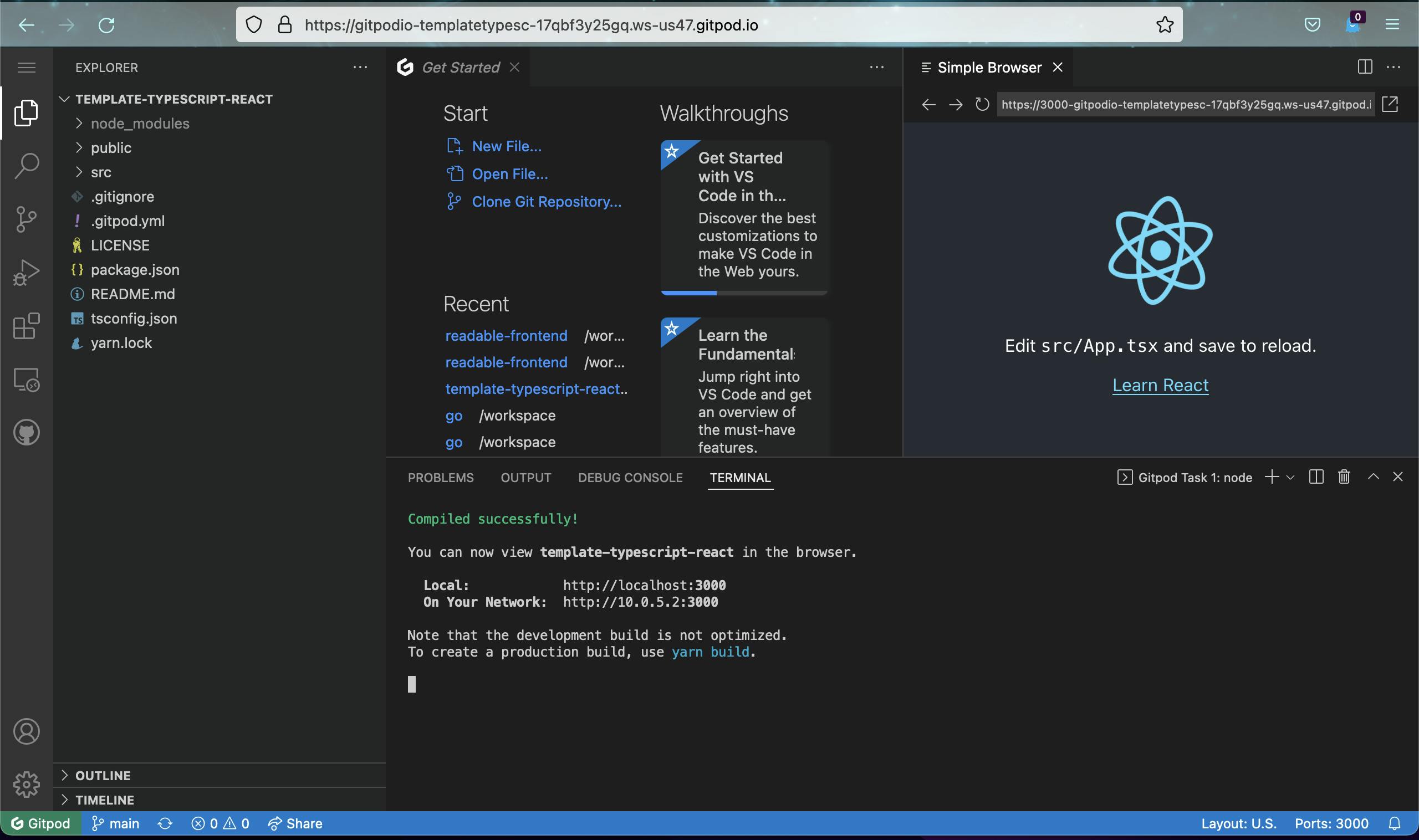
Now you'll have access to your React repository. You could now go ahead and code in your browser.

Thanks for reading, see you in the next blog.
Cheers!!!
This blog has been written by Devkant Swargiary.
